ㄟ逗,你從之前聽我”話唬濫"到現在, 知道自己已經看過哪些AngularJS 操作指令了嗎?
不知道,是類似ng-app之類的嗎?
是的~
唷,所以說,那ng-model、ng-controller都屬於AngularJS Directives的其中之一囉?
是啊~難得這麼聰明,說出一句中肯的話了...
你!!!
怎樣?
好好好,不跟你爭,那還有什麼操作指令的嗎?
當然有,ng-init、ng-repeat都是啊
Angular提供了很多的內建指令,通過Directive,能夠讓HTML有許多擴充行為
(參考資料:https://docs.angularjs.org/guide/directive
http://www.w3schools.com/angular/angular_ref_directives.asp)
來個ng-repeat的範例好了
(JS Bin:https://jsbin.com/sonowodexo/2/edit?html,js,console,output)
首先,要先了解ng-repeat是做什麼的跟怎麼用,看字面就知道顧名思義
repeat、repeat、repeat很重要,要說三遍
那ng-repeat怎用呢
(參考資料:https://docs.angularjs.org/api/ng/directive/ngRepeat)
Step1.先在HTML上給予ng-app及ng-controller
<html ng-app="app">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.0/angular.min.js"></script>
<title>JS Bin</title>
</head>
<body ng-controller="appCtrl”>
</body>
</html>
Step2.在JS裡設置好Controller
(Controller還有點不熟悉的,請參考一下[鐵人賽Day4]胡言亂語AngularJS 模組(Modules)的資料唷)
var app = angular.module("app",[]);
app.controller('appCtrl',function($scope){
});
Step3.接著在Controller內給個陣列變數
var app = angular.module("app",[]);
app.controller('appCtrl',function($scope){
$scope.datas = [
{'name': 'Alan',},
{'name': 'John',},
{'name': 'May'}
];
});
Step4.回到HTML在內,增加、,並在內加上操作指令ng-repeat
(這邊$index是類似索引的概念)
<ul ng-repeat="data in datas">
<li>{{$index+1}}</li>
<li>{{data.name}}</li>
</ul>
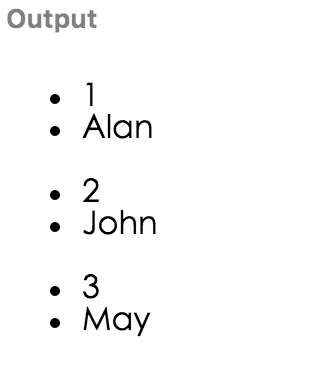
呈現結果,如下圖:
連範例都有了,應該可以理解ng-repeat是做什麼的了吧
這當然啊,OK的我這麼聰明
呃。。。我以為你只會吃「飯粒」XDD
你。。。
怎樣!
好啦,不鬧了
除了內建指令外,還可以自訂Directive唷,下一篇我們就來提這個吧
好唷,我先去買雞蛋,要是你說的不好我就拿雞蛋砸你吧
你敢!!找死啊!!
